Ember & Oak
“Ignite adventure for every explorer”
Project Overview:
Client Prompt: Design an app and a responsive website for a camping supply store to sell its products.
Problem: Design an app and responsive website that helps clients of all skill levels purchase items easier.
Goals: Add filtering system for different skill levels and price groups. Create an easy streamline checkout process.
My Role: Lead UX/UI Designer and Researcher
Understanding the User
Research Summary:
While researching camping websites, there are lots of products listed. It is kind of difficult to tell which products are for beginners and which ones are for more experienced consumers. There are so many items on the page that it is hard to tell which item is best for you unless you click on every item and do your own research about the product.
Some of the websites show many options in the filter tab. For example, they show you can sort tents by how many people.
One thing that I noticed specifically with the tents is there were no instructions on how to set it up. I know from personal experience that setting up a tent can be very confusing if you have not set up that specific kind before.
Pain Points:
Finding the right gear
Finding the right gear for your specific activity can be hard. So I am designing a way to filter by your activity.
Too many options, Not enough info
Camping sites have a lot of products listed on them. They can be difficult to navigate if you do not know specifically what you are looking for. My design will help by adding filters to narrow down the results.
Easy gear setup
When you find the right gear it can be hard to set up, especially if you have never used it before. I am adding videos to my design that will give the user directions on how to set up the products.
How to use the gear
Camping gear can be hard to use if you are a beginner who has never used the product before. So by adding written and visual directions’ the user can see how the product should be used.
User Personas:
Max
Age: 25
Education: BS in Biology
Hometown: Highlands, NC
Family: Girlfriend and a dog
Occupation: Environmental Scientist
“ I am worried about being able to find the perfect gear for my next trip”
Goals:
Finding camping gear within their budget
Wanting to discover gear for different levels of camping
Frustrations:
Stressed out by all the options and not enough information about the product
Concerned about finding the right gear
Max is a 25 year old enviornmental scientist. They love being outside and going fishing and camping. Max has been camping since they were 10 years old and has lots of experience. Max get stressed out when there are too many choices and little information about the differences between the options.
Sally
Age: 30
Education: Masters in Finance
Hometown: Austin, Texas
Family: Husband and 2 kids
Occupation: Financial Advisor
“ I am worried I won’t know how to use the gear I buy”
Frustrations:
Concerned about being able to set up easily
Concerned about if they will know how to use the gear
Goals:
Find camping gear that is easy to use
Beginner friendly camping gear that she can set up with her kids
Sally is a 30 year old mom of 2 kids. Her and her husband are planning on going on their first camping trip. None of them know how to use camping gear. They are worried that they might not know how to use the gear they purchase. They want something that is very beginner friendly.
User Journey:
My goal through this process is to help users purchase a tent by navigating through filter options. Finding tents can be challenging if you do not know what to look for. This user flow map shows the process of opening the app, navigating through the pages to find the perfect tent, to completing your order.
Action 1: Look up camping tent
Go to the section of tents
Scroll through tents’
Filter by tent usage
Action 2: Find Beginner Items
User filter features to sort items
Filter by experience level
Locate beginner friendly tents
Action 3: Select options that meet different requirements
Compare different tents
See which tent fits certain number of people
See which tent fits current needs
Action 4: Purchase Items
Add item to cart
Checkout
Put in card and shipping information
Design Architecture
Site Map:
When starting on the layout for the app and website. I designed a site map to decide which areas of the website I would be focusing on. There are three main shopping categories and an account and checkout user flow.
Wireframes:
When starting with the wire framing process, I began working with paper wire frames to get the general idea of the look and feel of how the website should work.
Once I got the sketches of the interface drawn out, I began working on the digital wireframes.
Digital Wireframes:
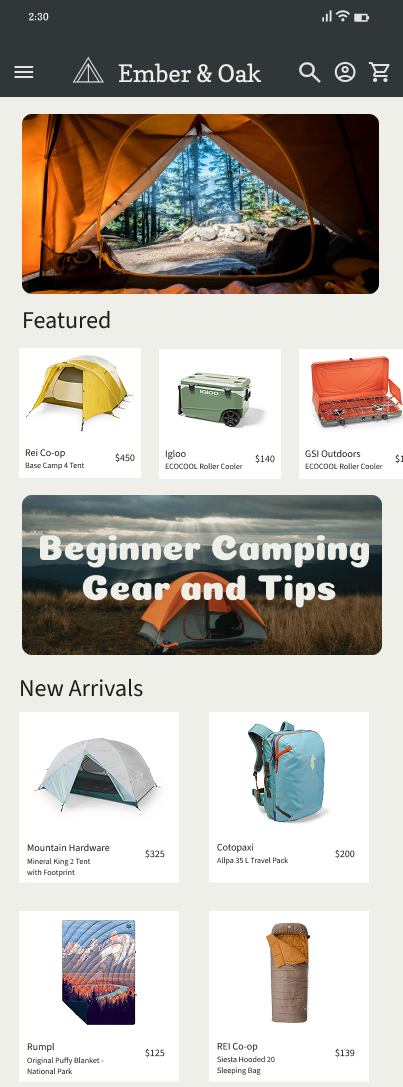
For the home screen, there is a photo carousel that will show different nature pictures. There is also a featured item section. As well as an article for beginners and also a new arrivals section.
At the top of the home screen, there is a navigation bar. On the left is a hamburger menu, followed by a search bar, account icon, and cart icon on the right.
For this section, if the user clicks on the camping page. It will automatically show the best selling items from everything in the camping section of the app.
While inside the different sections of the app, you can find filter buttons which will let you filter through the unwanted items.
Low-fidelity Prototype:
This lo-fi prototype shows you the user flow of purchasing a tent and other items from the camping app.
This prototype gives an idea of how the filter options will work. The filter tab will pop up halfway across the screen so you can still see what is below the filter overlay.
Also, in this prototype you can see the page for the item listing as well as the checkout process.
High-fidelity Prototype:
This high-fidelity prototype demonstrates the complete user journey for purchasing a tent.
The user begins on the homepage, where they can view best sellers and access the main menu. From there, they can navigate to the camping section and then to the tents subsection.
Within the tents section, the user can apply filters using the filter button. After selecting a tent, they can explore its features, specifications, and setup instructions.
Finally, the user can add the item to their cart and proceed through the checkout process.
Takeaways
This project began with the goal of improving the user journey for purchasing a tent in an e-commerce setting. By refining the navigation structure, enhancing product filtering, and presenting clearer product information, the final design offered a smoother and more confident shopping experience.
The main objective was to address user concerns by creating a more intuitive way to navigate an outdoor gear website and easily find products based on specific criteria. This project focused on one primary user flow: guiding users through the process of finding a tent using filter options. Users also expressed concerns about accessing detailed product specifications and clear usage instructions.
These features helped streamline the checkout process and ensured users could complete their journey without confusion or unnecessary friction.